오토 레이아웃이란?
이전의 아이폰 화면의 크기는 동일했다. 하지만 아이폰의 종류가 많아짐에 따라 화면의 크기도 다양해졌고, 어떤 화면에서라도 사이즈에 구애받지 않고 동일한 화면을 띄워야 했다. 이를 위해 오토 레이아웃이라는 개념을 이용한다.
특징
오토레이아웃은 뷰의 제약 사항을 바탕으로 뷰 체계 내의 모든 뷰의 크기와 위치를 동적으로 계산(->상대적)한다.
애플리케이션을 사용할 때 발생하는 외부 변경과 내부 변경에 동적으로 반응하는 사용자 인터페이스를 가능하게 함.
외부 변경(External Changes)
외부 변경은 슈퍼뷰의 크기나 모양이 변경될 때 발생. 각각의 변화와 함께, 사용 가능한 공간을 가장 잘 사용할 수 있도록 뷰 체계의 레이아웃을 업데이트해줘야 한다.
외부 변경이 발생하는 경우
- 사용자가 아이패드의 분할뷰(Split View)를 사용하거나 사용하지 않는 경우(iOS).
- 장치를 회전하는 경우(iOS).
- 활성화콜(active call)과 오디오 녹음 바가 보여지거나 사라지는 경우(iOS).
- 다른 크기의 클래스를 지원하기 원하는 경우
- 다른 크기의 스크린을 지원하기 원하는 경우
이러한 변경사항은 대부분은 실행 시간에 발생할 수 있으며, 애플리케이션으로부터 동적인 응답을 요구한다. 다른 스크린 크기를 지원하는 것 = 애플리케이션이 다른 환경에 적응하는 것. 스크린 크기가 일반적으로 실행 시간에 변경되지 않는다고 하더라도, 적응형 인터페이스를 만들면 애플리케이션이 아이폰 4S, 아이폰 6 플러스, 또는 아이패드에서도 모두 동일하게 잘 작동할 수 있습니다. 오토레이아웃은 아이패드 내부 변경에서 슬라이드와 분할뷰를 지원하는 핵심 요소이기도 합니다.
내부 변경(Internal Changes)
내부 변경은 사용자 인터페이스의 뷰의 크기 또는 설정이 변경되었을 때 발생.
내부 변경이 발생하는 경우
- 애플리케이션 변경에 의해 콘텐츠가 보여지는 경우
- 애플리케이션이 국제화를 지원하는 경우
- 애플리케이션이 동적 타입을 지원하는 경우
애플리케이션 콘텐츠가 변경됐을 때, 새로운 콘텐츠는 예전과 다른 레이아웃을 필요로 할 수 있다. 새로운 애플리케이션이 각각의 신문 기사의 크기에 기반을 둔 레이아웃을 조정할 필요가 있는 경우와 같이, 텍스트 또는 이미지를 보여주는 애플리케이션에서 일반적으로 발생하는 일입니다. 이와 비슷하게, 사진 콜라주는 이미지 크기와 영상의 가로 세로의 비율을 다뤄야만 합니다.
오토 레이아웃이 필요한 이유
아래의 경우와 같이 인터페이스의 절대적인 좌표가 아닌 동적으로 상대적인 좌표가 필요한 경우에 유용하고, 이러한 경우가 무조건 생기기 때문에 오토 레이아웃이 필요하다.
- 애플리케이션이 실행되는 iOS 기기의 스크린 화면의 크기가 다양한 경우.
- 애플리케이션이 실행되는 iOS 기기의 스크린이 회전할 수 있는 경우.
- 상태표시줄(Status Bar)에 전화 중임을 나타내는 액티브 콜(active call)과 오디오 녹음 중임을 나타내는 오디오 바가 보여지거나 사라지는 경우.
- 애플리케이션의 콘텐츠가 동적으로 보여지는 경우.
- 애플리케이션이 지역화(Localization)를 지원하는 경우.
- 애플리케이션이 동적 타입을 지원하는 경우.
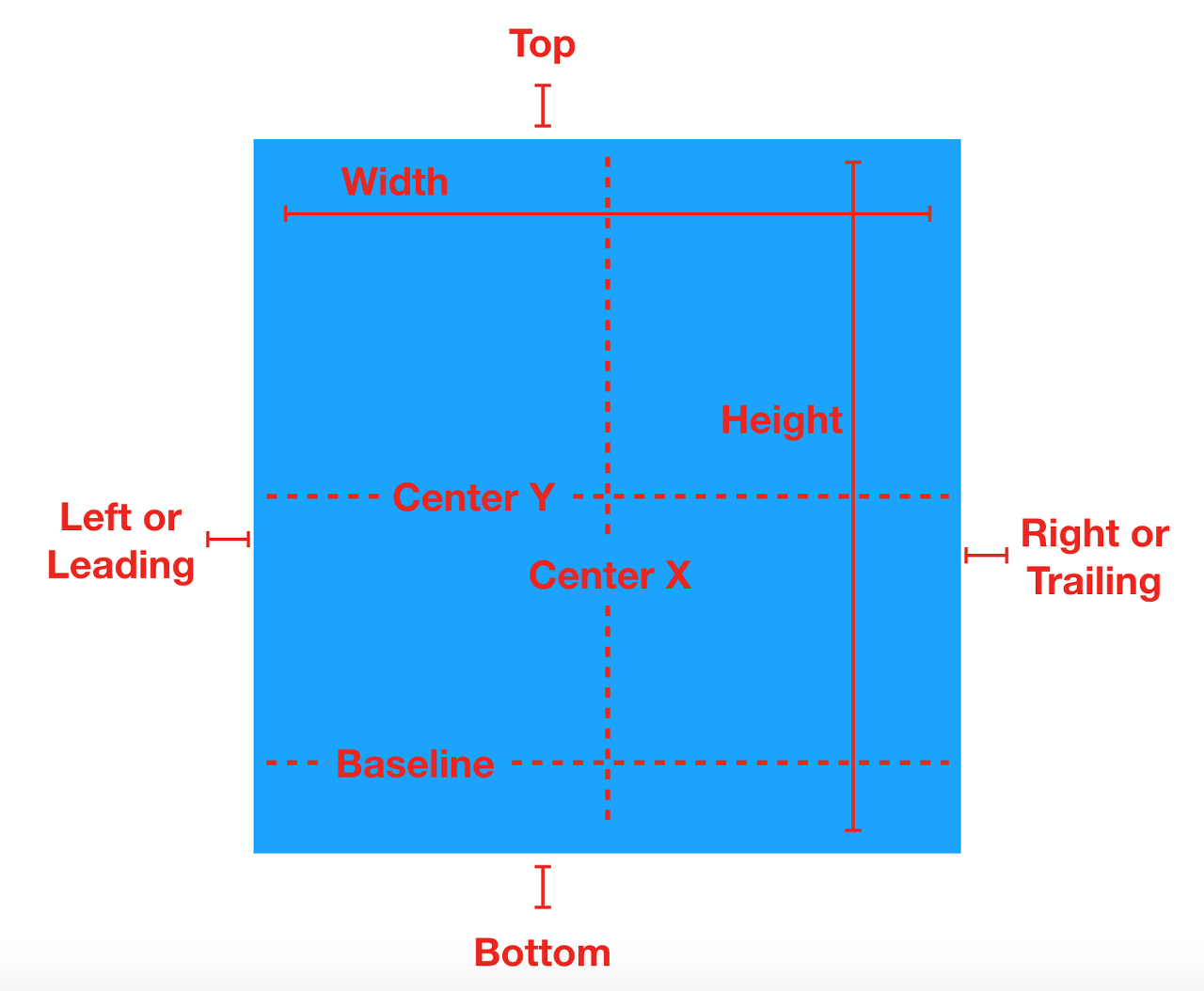
오토 레이아웃 속성

- Width : 정렬 사각형의 너비
- Height : 정렬 사각형의 높이
- Top : 정렬 사각형의 상단
- Bottom : 정렬 사각형의 하단
- Baseline : 텍스트의 하단
- Horizontal : 수평
- Vertical : 수직
- Leading : 리딩, 텍스트를 읽을 때 시작 방향
- Trailing : 트레일링, 텍스트를 읽을 때 끝 방향
- CenterX : 수평 중심 (↕)
- CenterY : 수직 중심 (↔)
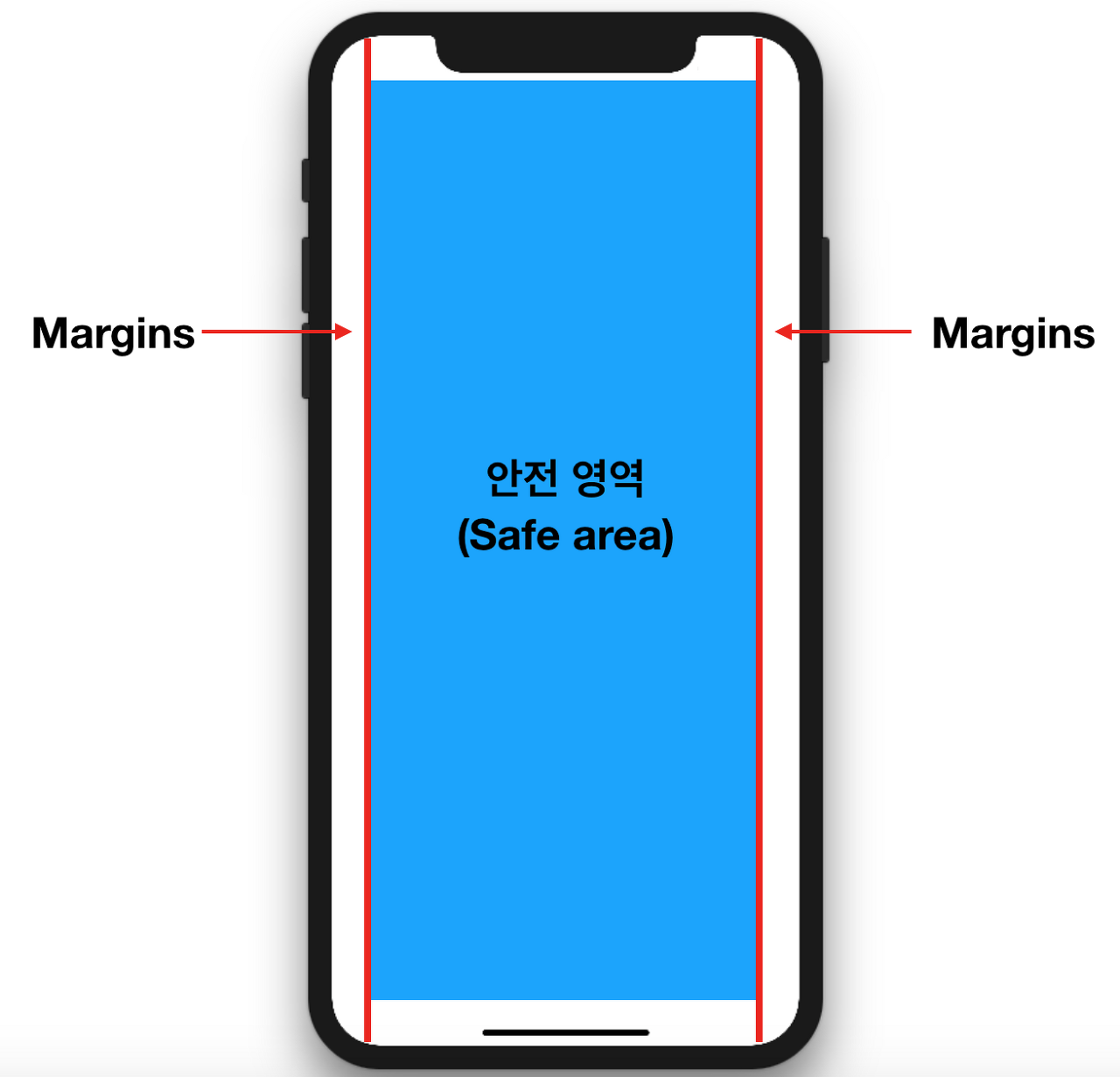
안전 영역 (Safe Area)

안전 영역은 콘텐츠가 상태바, 내비게이션바, 툴바, 탭바를 가리는 것을 방지하는 영역이다. 표준 시스템이 제공하는 뷰들은 자동으로 안전 영역 레이아웃 가이드를 준수하게 되어있다. 기존의 상/하단 레이아웃 가이드(Top/Bottom Layout Guide)를 대체하며, 하위 버전에도 호환하여 작동한다.
- 안전 영역은 iOS 11부터 사용할 수 있다.
- iOS 11 미만의 버전에서는 상/하단 레이아웃 가이드를 사용합니다.
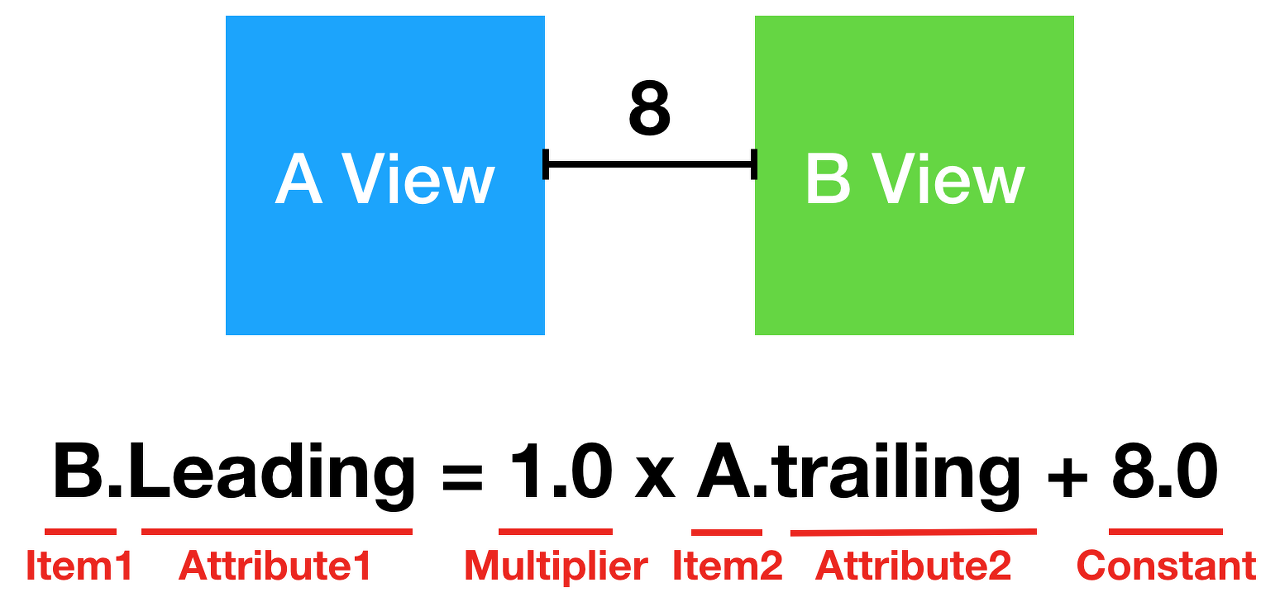
제약 (Constraint)
제약은 뷰 스스로 또는 뷰 사이의 관계를 속성을 통하여 정의한다. 제약은 방정식으로 나타낼 수 있다.
오토 레이아웃 개념 자체가 동적인 변화에 대응해서 상대적인 위치를 서로 계산해서 UI를 꾸민다는 의미인 거 같은데, django의 CSS에서 픽셀이 아닌 퍼센트로 꾸미는 느낌과 매우 흡사하다.

- Item1 : 방정식에 있는 첫 번째 아이템(B View). 첫 번째 아이템은 반드시 뷰 또는 레이아웃 가이드이어야 합니다.
- Attribute1 : 첫번째 아이템에 대한 속성입니다. 이 경우, B View의 리딩입니다. (B가 시작하는 지점)
- Multiplier : 속성 2에 곱해지는 값입니다. 이 경우 1.0 입니다.
- Item2 : 방정식에 있는 두 번째 아이템(A View) 입니다.
- Attribute2 : 두번째 아이템에 대한 속성입니다. 이 경우, A View의 트레일링입니다. (A가 끝나는 지점)
- Constant : 두번째 아이템의 속성에 더해지는 상수 값입니다. (서로 간의 거리)
위의 예제 방정식의 제약을 해석하면 'B View의 리딩은 A View의 트레일링의 1.0배에 8.0을 더한 위치'가 된다.
고유 컨텐츠 크기 (Intrinsic Content Size)
뷰의 고유 콘텐츠 크기는 뷰가 갖는 원래의 크기로 생각할 수 있다. 예를 들어 레이블의 고유 콘텐츠 크기는 레이블의 텍스트의 크기고, 이미지의 고유 콘텐츠 크기는 이미지 자체의 크기다.
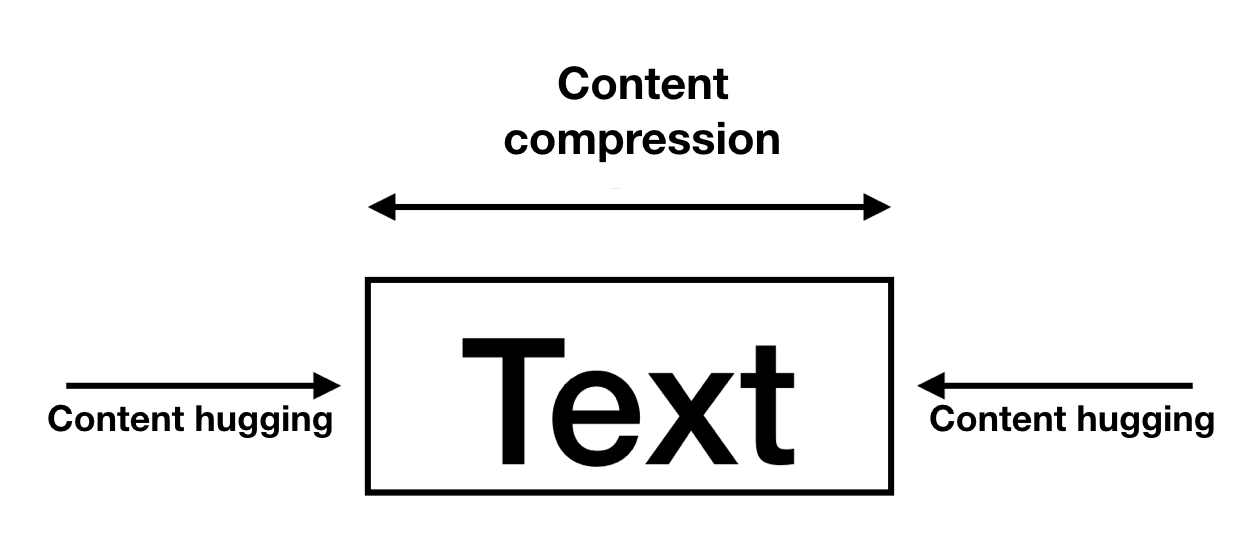
제약 우선도 (Constraint Priorities)
오토레이아웃은 뷰의 고유 콘텐츠 크기를 각 크기에 대한 한 쌍의 제약을 사용하여 나타낸다.
우선도가 높을 수록 다른 제약보다 우선적으로 레이아웃에 적용하며,
같은 속성의 다른 제약과 경합하는 경우, 우선도가 낮은 제약은 무시됩니다.

- 콘텐츠 허깅 우선도(Content hugging priority) : 콘텐츠 고유 사이즈보다 뷰가 커지지 않도록 제한. 다른 제약사항보다 우선도가 높으면 뷰가 콘텐츠 사이즈보다 커지지 않는다. (뷰 사이즈 < 콘텐츠 고유 사이즈)
- 콘텐츠 축소 방지 우선도(Content compression resistance priority) : 콘텐츠 고유 사이즈보다 뷰가 작아지지 않도록 제한. 다른 제약사항보다 우선도가 높으면 뷰가 콘텐츠 사이즈보다 작아지지 않는다. (뷰 사이즈 < 콘텐츠 사이즈)
레이아웃 마진
뷰에 콘텐츠 내용을 레이아웃할 때 사용하는 기본 간격 (default spacing)
앵커 (Anchor)
오토 레이아웃을 코딩으로 구현하여 제약(Constraint)을 만들기 위해 앵커(Anchor)를 사용할 수 있다.
Layout Anchor 사용 예제
중앙에 버튼을 배치하고 버튼의 top anchor를 사용하여 레이블을 버튼의 상단으로부터 10만큼 떨어지도록 배치해보자.
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var button: UIButton!
@IBOutlet weak var label: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
button.translatesAutoresizingMaskIntoConstraints = false
//오토 레이아웃이 도입되기 전에는 이 코드를 사용하였다.
//오토 레이아웃이 도입된 후에는 이 코드와 오토 레이아웃이 충돌을 일으킬 수 있으므로 false로 해주었다
var constraintX: NSLayoutConstraint
constraintX = button.centerXAnchor.constraint(equalTo: self.view.centerXAnchor)
var constraintY: NSLayoutConstraint
constraintY = button.centerYAnchor.constraint(equalTo: self.view.centerYAnchor)
constraintX.isActive = true //생성된 제약을 적용하기 위해 true값
constraintY.isActive = true
label.translatesAutoresizingMaskIntoConstraints = false
var buttonConstraintX: NSLayoutConstraint
buttonConstraintX = label.centerXAnchor.constraint(equalTo: button.centerXAnchor)
var topConstraint: NSLayoutConstraint
topConstraint = label.bottomAnchor.constraint(equalTo: button.topAnchor, constant: -10)//상단 앵커기준으로 위로의 거리는 부호가 - 이다!
buttonConstraintX.isActive = true
topConstraint.isActive = true
//multiplier 지정
var widthConstraint: NSLayoutConstraint
widthConstraint = label.widthAnchor.constraint(equalTo: button.widthAnchor, multiplier: 2.0)
//실제 너비 확인 위해 배경색상 지정
label.backgroundColor = UIColor.brown
button.backgroundColor = UIColor.blue
widthConstraint.isActive = true
}
}

'iOS > Swift' 카테고리의 다른 글
| [iOS 앱 프로그래밍] 음원 재생기 애플리케이션 - 6. MVC (0) | 2021.08.08 |
|---|---|
| [iOS 앱 프로그래밍] 음원 재생기 애플리케이션 - 5. iOS의 View 체계 (0) | 2021.08.08 |
| [iOS 앱 프로그래밍] 음원 재생기 애플리케이션 - 3. Foundation과 UIKit 그리고 Cocoa Touch (0) | 2021.08.04 |
| [iOS 앱 프로그래밍] 음원 재생기 애플리케이션 - 2. 애플리케이션 만들기 (2) (0) | 2021.08.04 |
| [iOS 앱 프로그래밍] 음원 재생기 애플리케이션 - 애플리케이션 만들기 (1) (0) | 2021.08.04 |
![[iOS 앱 프로그래밍] 음원 재생기 애플리케이션 - 4. 오토 레이아웃 (1)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FUKH8S%2FbtrbgjhSYrU%2FKMtMTAxYLDkxNto4nGDvrk%2Fimg.png)