21학년도 멋쟁이 사자처럼 1학기의 마지막 활동으로 토이 프로젝트를 진행했다. 기말고사 기간 전부터 팀을 꾸려 진행했고 기말고사가 끝나고 일주일 정도 더 기간이 주어졌다. 이 기간동안 각 팀들이 그들만의 아이디어로 웹 서비스를 개발하고 배포하는 형식으로 진행됐다. 우리 팀은 'Mily World'라는 이름의 웹 서비스를 개발하였다.

기획 의도는 이러하다. 요즘 사람들을 만나서 이야기할 때마다 끊이질 않는 얘기가 mbti이다. 상대방을 빠른 시간 내에 어떤 사람인지 알고 서로 공통점을 찾아 빠르게 친밀해지기 위해 서로의 mbti를 물어본다. 그런데, 우리 부모님의 mbti는 알고 있는가. 더 나아가 부모님이 어떤 음식을 가장 좋아하시는지, 무엇을 하실 때 가장 기분이 좋으신지 알고 있는가. 친구들끼리 서로를 알아가기 위한 서비스는 많다. 하지만 가장 가까워야할 사이인 가족끼리는 아이러니하게도 알지 못하는 경우가 있다. 그리하여 가족들끼리 더 알아가기 위한 서비스를 기획했으면 좋겠다는 생각을 했고 이를 통해 기획하게 된 서비스가 Mily World이다.

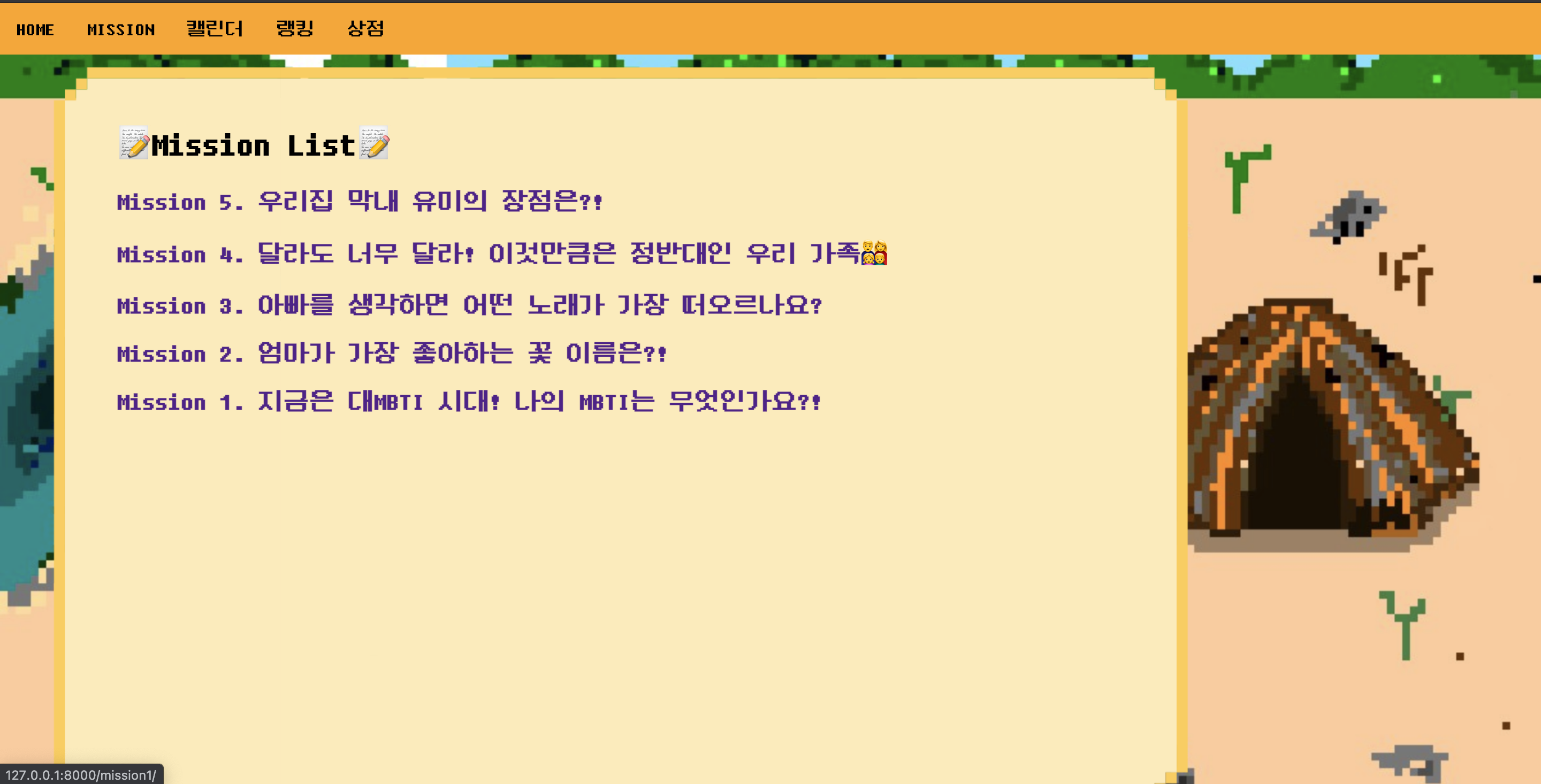
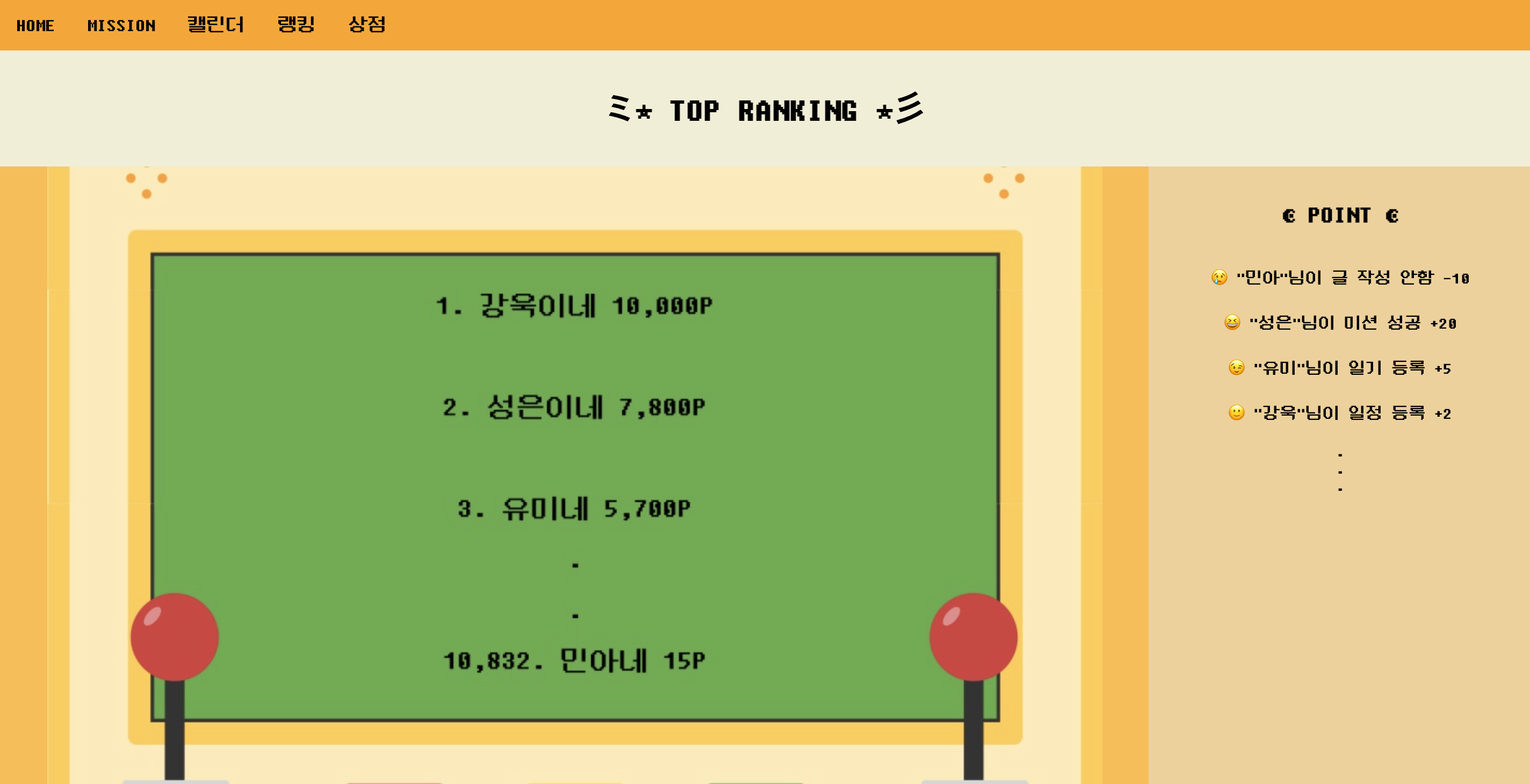
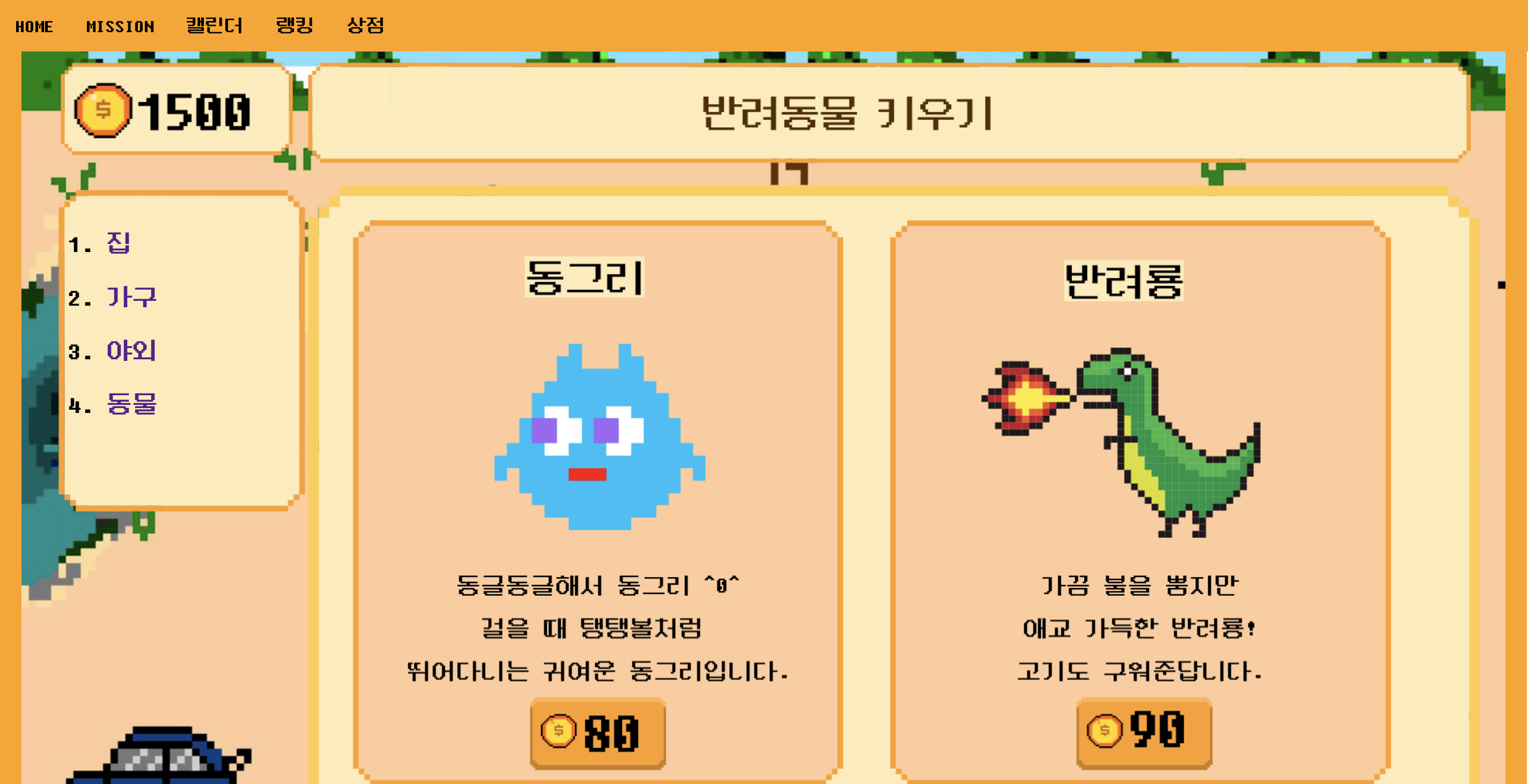
'썸원'이라는 어플이 있다. 커플에게 매일 질문지가 주어지며 서로간의 생각과 달랐던 점, 추억들을 공유하게 해주는 어플이다. 이에 착안하여 가족판 썸원을 만드려는 게 처음의 방향이었다. 하지만 이야기가 진행되며 이 서비스의 디자인에 픽셀 이미지를 가미했으면 좋겠다는 의견이 나왔다.(귀여운 건 다 옳다) 그리고 이 픽셀 이미지가 어디서 나왔냐 함은 스타드밸리? 스타쥬밸리? 라는 게임 어플에서 나왔다고 한다. 자신의 농장?과 공간을 가꾸는 소소한 게임인데 Mily World에 이 게임적인 요소를 더했으면 좋겠단 의견이 나왔다. 그리하여 매일 가족 구성원들에게 부여되는 미션(질문지), 이 미션을 통해 얻는 포인트, 포인트를 이용하여 가족들의 공간을 꾸밀 수 있는 곳, 랭킹, 상점 등을 구현하고자 했다.
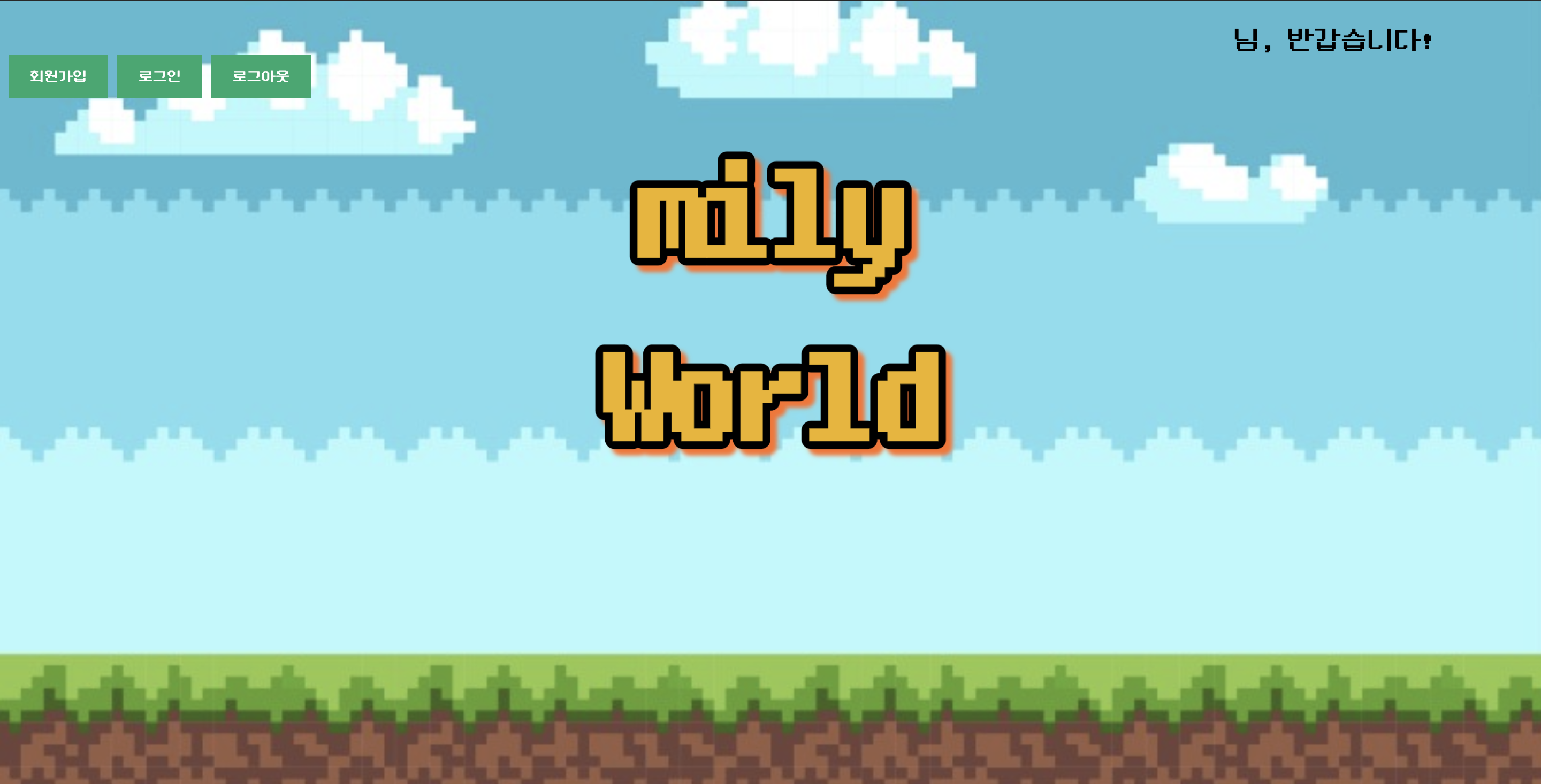
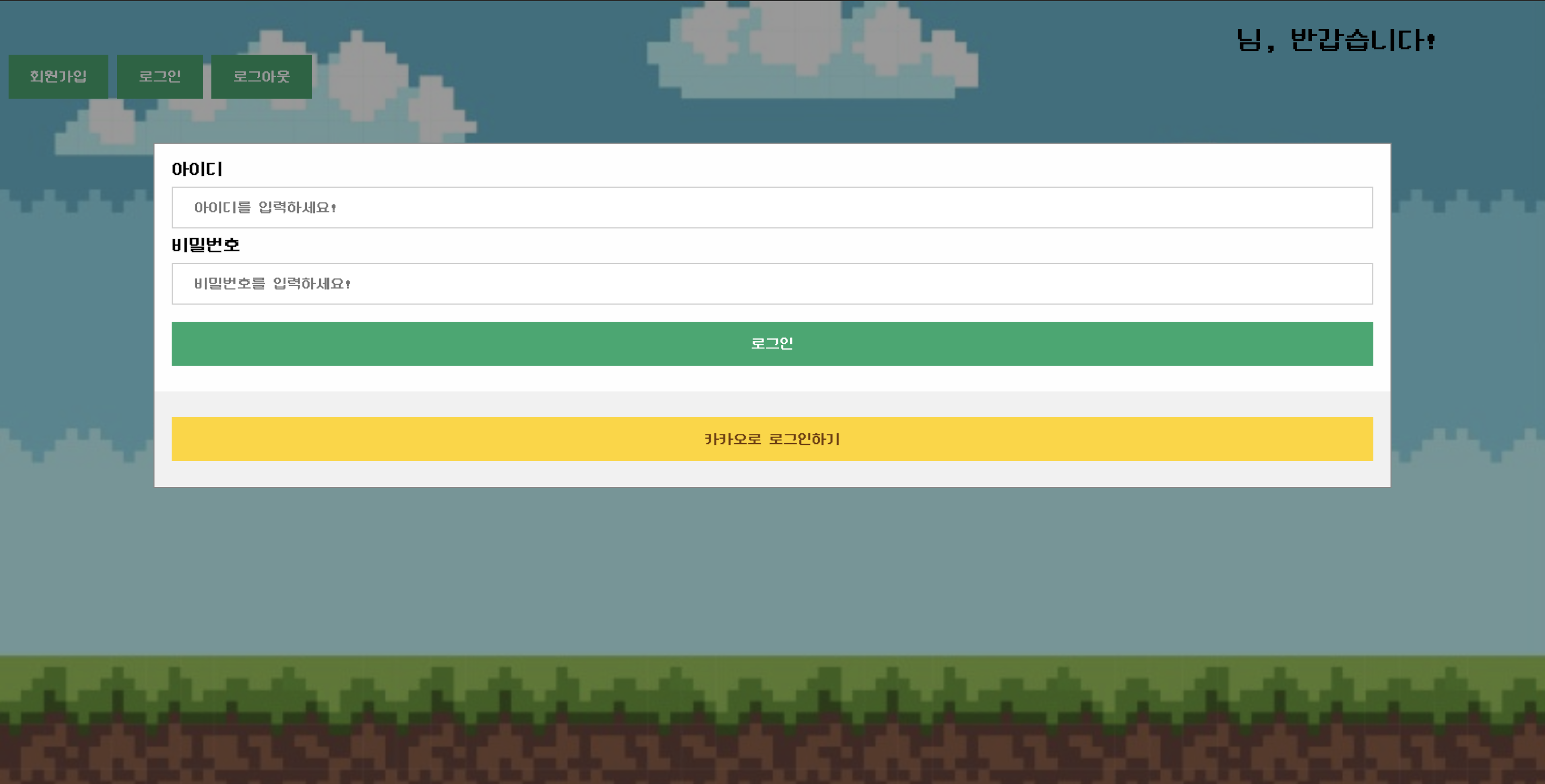
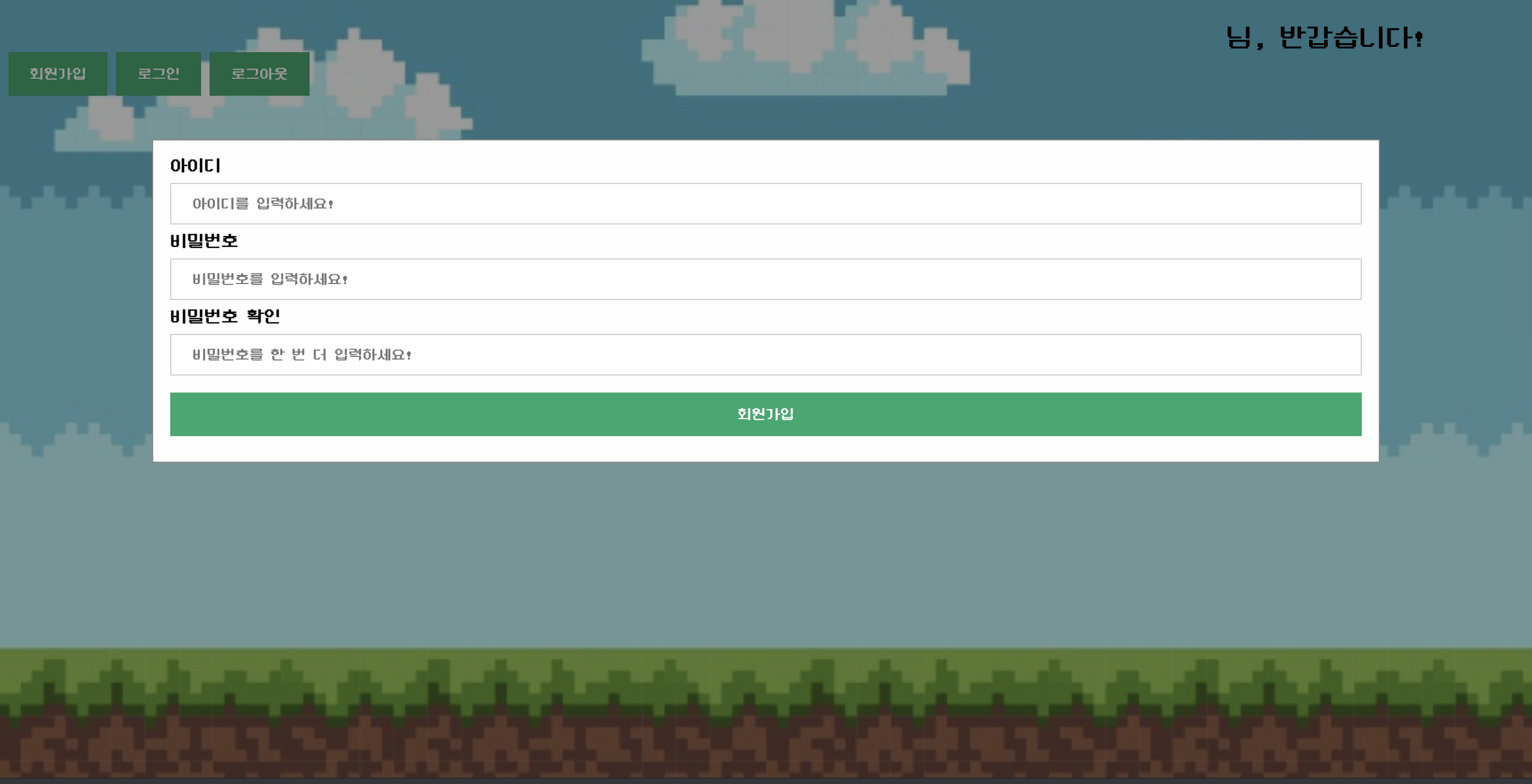
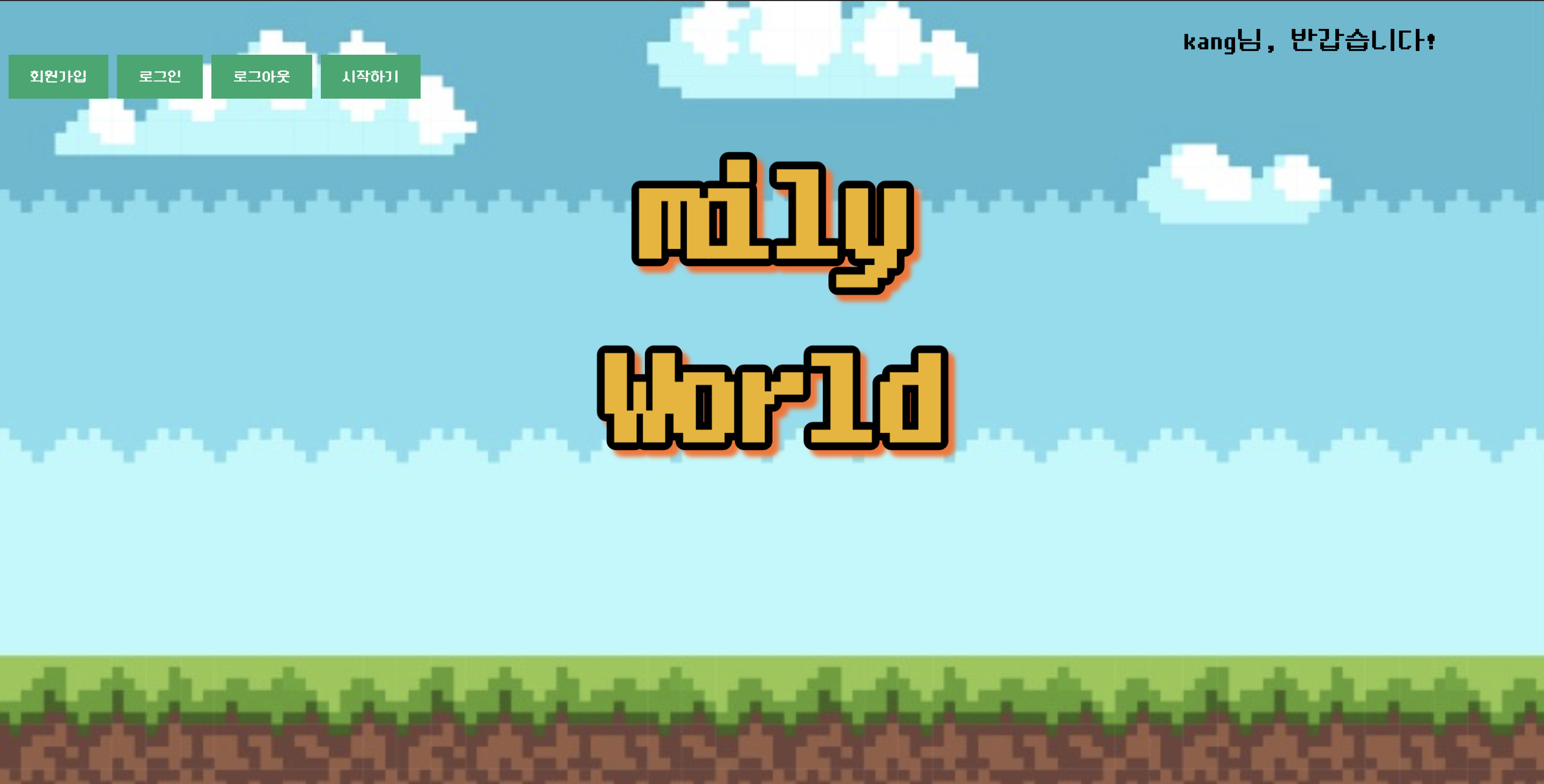
팀원 4명이서 각자가 개발할 파트를 분배했고, 나는 첫 시작 화면과 회원가입, 로그인, 로그아웃, 카카오 API 기능을 담당했다. 그리고 회원가입과 로그인은 따로 페이지를 만들지 않고 모달 창을 이용하여 띄웠다.


왼쪽 상단에 기능 버튼을 배치하였고, 로그인을 하면 사용자의 이름이 오른쪽 상단에 메세지로 노출되게 하였다. 그리고 Mily World의 홈페이지로 들어가게 하는 시작하기 버튼은 로그인을 하면 버튼이 뜨게 하였다.






사실 기획부터 이를 다 구현해내는 것은 불가능하다는 것을 느꼈다. 하지만 불가능하면 어떠한가. 이 프로젝트 이름 자체가 토이 프로젝트다. 우리가 한 학기동안 배운 것도 많이 없는데 얼마나 대단한 걸 개발할 수 있겠나. 그저 각자가 상상하고 떠올린 기획과 아이디어를 우리 손으로 조금이나마 구현해보고 이 과정에서 재미를 조금이나마 느끼는 것이 토이 프로젝트의 진정한 의미 아니겠는가. 나를 포함해 우리 팀원들도 이러한 기분을 느꼈으면 좋겠다.
최종 발표 때 배포까지 완료하고 배포해야 하는데, 우리 팀은 배포는 성공했지만, 과정 중에 실수가 있었는지 css 파일들이 하나도 적용되지 않았다 .. 다음 배포 땐 제대로 ..
'Retrospective' 카테고리의 다른 글
| 독립서점 플랫폼 어플 '킨디' 제작 일지 (4) - 개발 시작 (Feat. 애자일, 스크럼, 칸반, PR 문화, 플래닝 포커) (0) | 2022.10.29 |
|---|---|
| 독립서점 플랫폼 어플 '킨디' 제작 일지 (3) - 기획 과정 (Feat. 유저 리서치, 페인 포인트) (0) | 2022.10.09 |
| 그간 일들을 정리하며 (0) | 2022.05.05 |
| Apple Developer Academy 합격 후기 (1) CV, Portfolio (0) | 2022.02.10 |
| [side project] alien-test : 외계인이 알려주는 나의 전생 (0) | 2021.09.16 |
![[Toy Project] Mily World](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FDqXWM%2Fbtq8Arpovri%2FAAAAAAAAAAAAAAAAAAAAADy9HiecqWYxDU_9BQFhwGObgSn0fypmTlhTyDUWK5-W%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1769871599%26allow_ip%3D%26allow_referer%3D%26signature%3D0WnC38Ewe1KpUZEnVtP7Uqlv5hY%253D)